SimplytheBest SVG Scripts
The simply the best collection of SVG scripts
Velocity is an animation engine with the same API as jQuery's $.animate(). It works with and without jQuery. It's incredibly fast, and it features color animation, transforms, loops, easings, SVG support, and scrolling.
A FLOSS PHP class for generating PDF documents. Features UTF-8 and RTL; all standard page formats, custom page formats, custom margins and units of measure; methods to publish some XHTML + CSS code, Javascript and forms; supports JPEG, PNG and SVG images natively, all images supported by GD; and more.
A JavaScript library for manipulating documents based on data. It helps you bring data to life using HTML, SVG and CSS. Combines powerful visualization components and a data-driven approach to DOM manipulation.
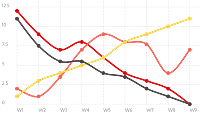
A jQuery plugin that converts an element's content into a SVG mini pie donut, line or bar chart and is compatible with any browser that supports SVG.
Some great effects can be created using SVG.